มาทำ Userbar สวยๆประดับลายเซ็น เป็นของตัวเองกันดีกว่า ! !
OverGod :: Talk Zone :: Knowled Zone
หน้า 1 จาก 1
 มาทำ Userbar สวยๆประดับลายเซ็น เป็นของตัวเองกันดีกว่า ! !
มาทำ Userbar สวยๆประดับลายเซ็น เป็นของตัวเองกันดีกว่า ! !
ขั้นตอนที่ 1
เรียกโปรแกรม Adobe Photoshop ขึ้นมา เลือก "File -> New.."
แล้วตั้งค่าตามภาพ 350 x 20 px
แล้วตอบ OK เพื่อเริ่มขั้นตอนต่อไปครับ..

ขั้นตอนที่ 2
ให้ใช้คำสั่ง Fill สีที่เราต้องการ จากภาพตัวอย่างนี้คือ #3093cc

ขั้นตอนที่ 3
สร้าง layer ขึ้นมาใหม่จากแถบเครื่องมือ ให้ใช้ Gradient Tool
ลากจากมุมทำองศาอย่างภาพตัวอย่างครับ

จะได้ผลตามภาพ..

ขั้นตอนที่ 4
สร้าง layer ขึ้นมาใหม่อีกหนึ่ง layer ครับ..
เพื่อที่จะนำเอาโลโก้ที่เรามีอยู่มาแทรก..ตามภาพ

มีโลโก้แทรกอยู่ในภาพแล้ว..

พักส่วนตัวหลักนี้เอาไว้ก่อนครับ ต่อไปเราจะแต่ง Pattern
ให้ดูงามขึ้นอีกนิด
ขั้นตอนที่ 5
ขั้นตอนนี้เราจะมาแต่งพื้นหลังให้ดูมีลูกเล่นนิดหน่อ ยนะครับ
ก้อเหมือนเดิมครับ เลือก "File -> New.." แล้วตั้งค่าตามภาพ 5 x 5 px
แล้วตอบ OK เพื่อเริ่มขั้นตอนต่อไปครับ..

ขั้นตอนที่ 6
ทำการขยายภาพที่เราสร้างนี้เป็น 1600% ครับ เพื่อความชัดเจนไง
แล้วใช้เครื่องมือ Pencil Tool ตามใจชอบ สีดังภาพตัวอย่าง #004f7c.
เสร็จแล้วก้อไปที่คำสั่ง Edit -> Define Pattern.." เพื่อทำการเซฟ

ซึ่งท่านสามารถนำไปประยุกต์ใช้ในสไตล์ของตัวท่านเองไ ด้ครับ..
ในส่วนนี้เราก้อจบเพียงเท่านี้ครับ..ต่อไปเราจะกลับไ ปแต่งในส่วนอื่นๆของ
User Bar ต่อไปครับ
ขั้นตอนที่ 7
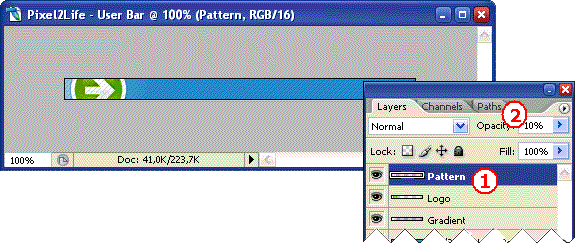
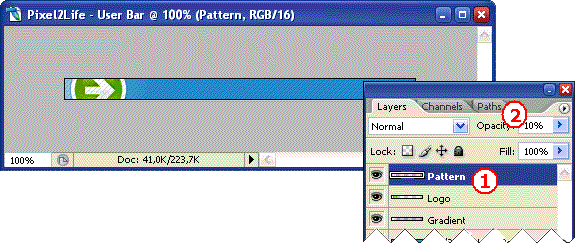
ขั้นตอนนี้นั้นเราจะทำการใส่ Pattern ที่ได้ทำเอาไว้มารวมกัน
เริ่มจากการสร้าง layer ขึ้นมาใหม่ ใช้คำสั่ง "Edit -> Fill.."
แล้วปรับค่า "Opacity" ให้ลดลงเหลือ 10%

จัดการพิมพ์ข้อความตกแต่งอีกนิด ก้อจะได้ผลดังภาพตัวอย่างนี้ครับ..
แนะนำให้ใช้ฟอนต์ verdana ขนาด 8px ครับ..ดูดีสุด

ขั้นตอนที่ 8
ต่อไปเป็นการใส่ความมันวาวให้กับ User Bar เหมือนเคลือบด้วยกระจก
หรือดูนูนมีมิติครับ
ทำการสร้าง layer ขึ้นมาใหม่ครับ...แล้วก้อ Fill
สีขาวลงไปตามภาพตัวอย่างนี้

ขั้นตอนที่ 9
แล้วใช้ "Elliptical Marquee Tool"
เลือกส่วนที่ต้องการเอาออกตามภาพตัวอย่างครับ

จากนั้นแล้วปรับค่า "Opacity" ให้ลดลงเหลือ 15%

ขั้นตอนที่ 10
ใส่กรอบเล็กน้อย แล้วจัดการเซฟ "File -> Save As.." ครับ
ก่อนเซฟก่อนทำการรวม layer ด้วยนะครับ หากไม่ต้องการแก้ไขไฟล์อีก

เสร็จแล้วก้อจะได้ตามลักษณะนี้แหละครับ

Credit eThon/IT-Friend.net
เรียกโปรแกรม Adobe Photoshop ขึ้นมา เลือก "File -> New.."
แล้วตั้งค่าตามภาพ 350 x 20 px
แล้วตอบ OK เพื่อเริ่มขั้นตอนต่อไปครับ..

ขั้นตอนที่ 2
ให้ใช้คำสั่ง Fill สีที่เราต้องการ จากภาพตัวอย่างนี้คือ #3093cc

ขั้นตอนที่ 3
สร้าง layer ขึ้นมาใหม่จากแถบเครื่องมือ ให้ใช้ Gradient Tool
ลากจากมุมทำองศาอย่างภาพตัวอย่างครับ

จะได้ผลตามภาพ..

ขั้นตอนที่ 4
สร้าง layer ขึ้นมาใหม่อีกหนึ่ง layer ครับ..
เพื่อที่จะนำเอาโลโก้ที่เรามีอยู่มาแทรก..ตามภาพ

มีโลโก้แทรกอยู่ในภาพแล้ว..

พักส่วนตัวหลักนี้เอาไว้ก่อนครับ ต่อไปเราจะแต่ง Pattern
ให้ดูงามขึ้นอีกนิด
ขั้นตอนที่ 5
ขั้นตอนนี้เราจะมาแต่งพื้นหลังให้ดูมีลูกเล่นนิดหน่อ ยนะครับ
ก้อเหมือนเดิมครับ เลือก "File -> New.." แล้วตั้งค่าตามภาพ 5 x 5 px
แล้วตอบ OK เพื่อเริ่มขั้นตอนต่อไปครับ..

ขั้นตอนที่ 6
ทำการขยายภาพที่เราสร้างนี้เป็น 1600% ครับ เพื่อความชัดเจนไง
แล้วใช้เครื่องมือ Pencil Tool ตามใจชอบ สีดังภาพตัวอย่าง #004f7c.
เสร็จแล้วก้อไปที่คำสั่ง Edit -> Define Pattern.." เพื่อทำการเซฟ

ซึ่งท่านสามารถนำไปประยุกต์ใช้ในสไตล์ของตัวท่านเองไ ด้ครับ..
ในส่วนนี้เราก้อจบเพียงเท่านี้ครับ..ต่อไปเราจะกลับไ ปแต่งในส่วนอื่นๆของ
User Bar ต่อไปครับ
ขั้นตอนที่ 7
ขั้นตอนนี้นั้นเราจะทำการใส่ Pattern ที่ได้ทำเอาไว้มารวมกัน
เริ่มจากการสร้าง layer ขึ้นมาใหม่ ใช้คำสั่ง "Edit -> Fill.."
แล้วปรับค่า "Opacity" ให้ลดลงเหลือ 10%

จัดการพิมพ์ข้อความตกแต่งอีกนิด ก้อจะได้ผลดังภาพตัวอย่างนี้ครับ..
แนะนำให้ใช้ฟอนต์ verdana ขนาด 8px ครับ..ดูดีสุด

ขั้นตอนที่ 8
ต่อไปเป็นการใส่ความมันวาวให้กับ User Bar เหมือนเคลือบด้วยกระจก
หรือดูนูนมีมิติครับ
ทำการสร้าง layer ขึ้นมาใหม่ครับ...แล้วก้อ Fill
สีขาวลงไปตามภาพตัวอย่างนี้

ขั้นตอนที่ 9
แล้วใช้ "Elliptical Marquee Tool"
เลือกส่วนที่ต้องการเอาออกตามภาพตัวอย่างครับ

จากนั้นแล้วปรับค่า "Opacity" ให้ลดลงเหลือ 15%

ขั้นตอนที่ 10
ใส่กรอบเล็กน้อย แล้วจัดการเซฟ "File -> Save As.." ครับ
ก่อนเซฟก่อนทำการรวม layer ด้วยนะครับ หากไม่ต้องการแก้ไขไฟล์อีก

เสร็จแล้วก้อจะได้ตามลักษณะนี้แหละครับ

Credit eThon/IT-Friend.net
OverGod :: Talk Zone :: Knowled Zone
หน้า 1 จาก 1
Permissions in this forum:
คุณไม่สามารถพิมพ์ตอบ|
|
|

 บ้าน
บ้าน







 Thanks
Thanks